Input Element
Html input required attribute specifies that an input field must be filled out before submitting the form. The required attribute works with the following input types: text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file
Input Elements are the elements that are used when we want to take input value from the user. These elements are used in the web-based form. There are a whole lot of types of input tags. Input tags are more powerful with the attributes they carry.
Attributes
Some common attributes are
name - It tells the name of the input tag and is the most important attribute in form validation.
placeholder - It tells what input value is expected from the user.
id - It is used to uniquely identify/select the input tag.
class - It is used to target a group of input tags.
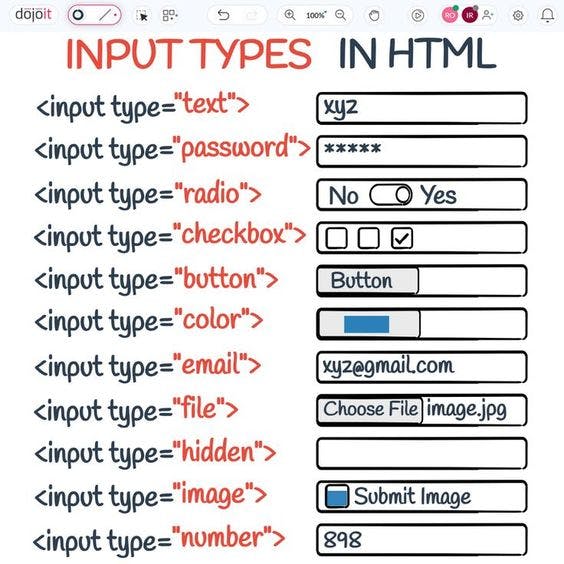
Input types
1. text
It is the default value. This type is used when you want to enter values like name, username, last name, etc.
Example:-
Enter your name :- <input type="text" name="" id="">
Output

2. Email
It is used for editing email addresses. It also checks if the entered value is a valid email id or not.
Example:-
Enter your email:- <input type="email" name="" id="" required>
Output:-

3.Password
It is used to enter the password as the name suggests. The speciality of this input element is whatever is being typed in this is hidden and instead, black dots are displayed.
Example
Enter Your Password :- <input type="password" name="" id="" required>

4. Textarea
It is mostly used when you want to enter long text like an address or message. It contains attributes like cols and rows which are responsible for increasing the size of the text area.
Example:-
<textarea name="" id="" cols="30" rows="10">
Feedback about our service
</textarea>
Output:-

5. Hidden
As the name suggests hidden this element is hidden on the browser but the value specified in this is submitted to the server.
Example:-
<input type="hidden" name="hidden" id="hide">
6. Ckeckbox
It is used when we want to select or deselect multiple values or a single value.
Example:-
<input type="checkbox" name="math" id="m">Math
<input type="checkbox" name="Science" id="s">Sciene
<input type="checkbox" name="English" id="e">English
Output:-

7. Radio
It is used when we want to select one value out of many values. To make this happen we should name all the radio buttons with the same value.
Example:-
<input type="radio" name="gender" id="male">Male
<input type="radio" name="gender" id="female">Female
Output:-

8. Color
It gives a beautiful color palette option to choose or pick a color. The default is black color.
Example:-
<input type="color" name="color" id="color">
Output:-

9. Date
It gives the option to choose the date, month and year. On clicking, it displays a calendar where we can choose the date, month and year.
Example:-
<input type="date" name="date" id="date">
Output:-

10. File
It is used for uploading files. Files can be anything be it an image, Docx, pdf, etc.
example:-
<input type="file" name="file" id="file">
Output:-

11. Range
It displays a range widget where we can choose the value by sliding it. The default is set to middle. It has attributes like min and max where we can set the minimum and maximum range.
Example:-
<input type="range" name="range" id="range" min="0" max="15">
Output:-

12. Button
It is a simple push button. It has an attribute value where the value is displayed on the button as the button name. By default, the value is empty.
Example:-
<input type="button" value="Button">
Output:-

13. Submit Button
It is a button that submits the form.
Example:-
<input type="submit" value="Submit">
Output:

14. Reset
It is a button that clears all the form values or resets it.
Example:-
<input type="reset" value="reset">
Output:-

Short Summary