What is CSS?
CSS stand for Cascading Style Sheets. it is a Style sheet language that is used for the styling of HTML page. It specify how the HTML web page would be displayed on the browser. CSS saves a lot of time because it can easily manage the layout of HTML document.
CSS selectors :-

A HTML page consist of multiple tags and elements, for targeting particular element or tag of an HTML page . Selectors are used. By targeting the element we can easily and effectively style the tag.
1. Universal Selector :-
It uses (*) to select the whole HTML page
Syntax:-
*{Style properties }
Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
*{
background-color: black;
color: aliceblue;
}
</style>
<body>
<h1>CSS</h1>
<h2>Hello Everyone, </h2>
<h3>My name is Aashish singh</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam dolore et aut voluptatem alias accusantium tempora repellat quam quam molestiae quos aliquam? Minima porro suscipit ipsa consequuntur, tempore quidem at incidunt quam illo voluptas libero fuga modi veritatis ipsam quisquam assumenda doloremque voluptatum deleniti quaerat mollitia architecto. Veritatis deleniti aspernatur eligendi animi soluta amet obcaecati tempore ex provident voluptatum.</p>
</body>
</html>
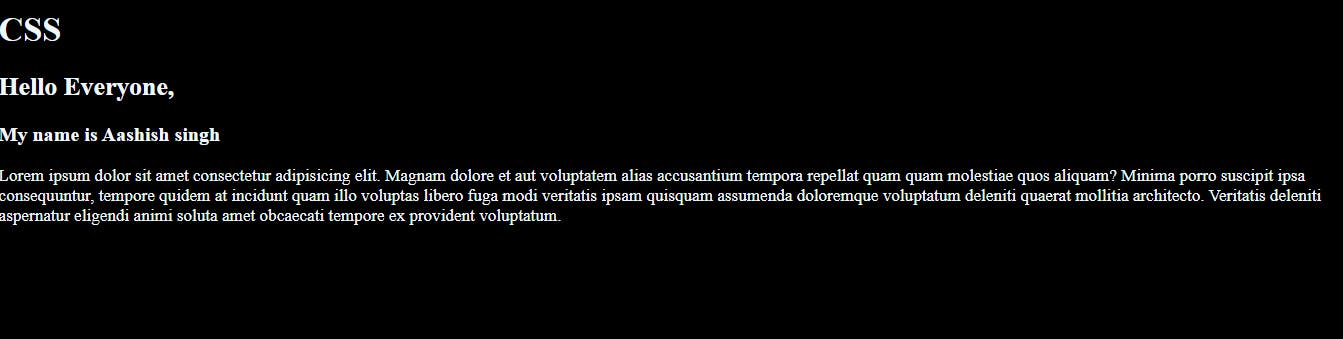
#Output :-

2. Individual Selector :-
This selector is used for individual selection of HTML tags in HTML document.
Syntax
p{ color: white ;}
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
h1{
background: #000;
color: aliceblue;
}
p{
width: 50%;
}
</style>
<body>
<h1>CSS individual Selector</h1>
<h2>Hello Everyone, Here is an example of individual selector </h2>
<h3>My name is Aashish singh</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea obcaecati ab sint eum exercitationem similique dicta deserunt numquam. Dolorum a soluta maiores totam quae fuga repellat quia laborum perferendis porro, architecto explicabo illo, accusamus fugiat recusandae blanditiis? Provident obcaecati, iste libero eum ut deleniti ea excepturi reiciendis minus repudiandae autem rerum fuga aperiam, est, consequuntur doloribus quibusdam rem voluptates qui. Amet fugiat blanditiis aliquam earum quos beatae molestias repellendus veritatis culpa exercitationem animi ullam ipsum sed natus adipisci nam totam commodi aperiam sint maiores nobis, dolore saepe error rerum! Aperiam amet minus placeat repellendus eius perspiciatis similique velit consectetur rerum delectus, autem esse dolorum facere illum quo reiciendis quidem blanditiis nostrum atque quam libero officiis numquam! Ex tenetur minima sapiente maiores autem! Ut, officia quaerat delectus minus expedita repudiandae rerum eligendi asperiores? Sit laboriosam eius laborum minima culpa sunt deserunt nihil, deleniti dolorem voluptatem provident nostrum eos accusantium vel inventore.</p>
</body>
</html>
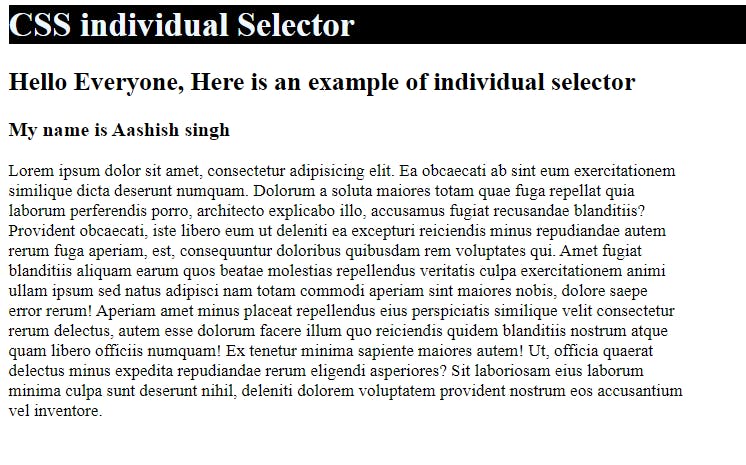
#Output

3. Class Selector :-
For using class selector first of all we have to add class attribute to our tag and then we can access it by using (.classname)
Syntax:-
.text{ background-color: red;}
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
.text{
background-color: red;
}
p{
width: 50%;
}
</style>
<body>
<h1>CSS class Selector</h1>
<h2>Hello Everyone, Here is an example of class selector </h2>
<h3>My name is Aashish singh</h3>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea obcaecati ab sint eum exercitationem similique dicta deserunt numquam. Dolorum a soluta maiores totam quae fuga repellat quia laborum perferendis porro, architecto explicabo illo, accusamus fugiat recusandae blanditiis? Provident obcaecati, iste libero eum ut deleniti ea excepturi reiciendis minus repudiandae autem rerum fuillum quo reiciendis quidem blanditiis nostrum atque quam libero officiis numquam! Ex tenetur minima sapiente maiores autem! Ut, officia quaerat delectus minus expedita repudiandae rerum eligendi asperiores? Sit laboriosam eius laborum minima culpa sunt deserunt nihil, deleniti dolorem voluptatem provident nostrum eos accusantium vel inventore.</p>
</body>
</html>
#Output*

4. Id Selector :-
Two tags may be same class name but id must be unique for every tag. we can define it by id attribute. and we can access it by (#Id name)
Syntax
#heading1{ Style Properties}
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
#Heading1{
background-color: aqua;
color:red;
}
p{
width: 50%;
}
*{
margin:50px;
}
</style>
<body>
<h1>CSS ID Selector</h1>
<h2 id="Heading1">Hello Everyone, Here is an example of id selector </h2>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea obcaecati ab sint eum exercitationem similique dicta deserunt numquam. Dolorum a soluta maiores totam quae fuga repellat quia laborum perferendis porro, architecto explicabo illo, accusamus fugiat recusandae blanditiis? Provident obcaecati, iste libero eum ut deleniti ea excepturi reiciendis minus repudiandae autem rerum fuillum quo reiciendis quidem blanditiis nostrum atque quam libero officiis numquam! Ex tenetur minima sapiente maiores autem! Ut, officia quaerat delectus minus expedita repudiandae rerum eligendi asperiores? Sit laboriosam eius laborum minima culpa sunt deserunt nihil, deleniti dolorem voluptatem provident nostrum eos accusantium vel inventore.</p>
</body>
</html>
#Output :-

5. Combined Selector :-
By using combined selector we can style one or more than one tag together. use (,)
Syntax:-
p,li{Style properties }
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
p,li{
font-size: x-large;
font-style: italic;
}
*{
margin:50px;
}
</style>
<body>
<h1>CSS Combined Selector</h1>
<h2>Hello Everyone, Here is an example of Combined selector </h2>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea obcaecati ab sint eum exercitationem similique dicta deserunt numquam. Dolorum a soluta maiores totam quae fuga repellat quia laborum perferendis porro, architecto explicabo illo, accusamus fugiat recusandae blanditiis? Provident obcaecati, iste libero eum ut deleniti ea excepturi reiciendis minus repudiandae autem rerum fuillum quo reiciendis quidem blanditiis nostrum atque quam libero officiis numquam! Ex tenetur minima sapiente maiores autem! Ut, officia quaerat delectus minus expedita repudiandae rerum eligendi asperiores? Sit laboriosam eius laborum minima culpa sunt deserunt nihil, deleniti dolorem voluptatem provident nostrum eos accusantium vel inventore.</p>
<ul>
<li> Line no. 1</li>
<li> Line no. 2</li>
<li> Line no. 3</li>
<li> Line no. 4</li>
</ul>
</body>
</html>
#Output

6. CSS chained Selector :-
The chained selector is also defined as and selector. it is used when we want two or more conditions to be true then that situation the CSS styling is applied
Syntax:-
.text.text2{Style properties }
Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
.text.text1{
font-size: x-large;
background-color: rgb(228, 13, 13);
}
*{
margin:50px;
}
</style>
<body>
<h1>CSS Combined Selector</h1>
<h2>Hello Everyone, Here is an example of Combined selector </h2>
<p class="text text1" >Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea obcaecati ab sint eum exercitationem similique dicta deserunt numquam. Dolorum a soluta maiores totam quae fuga repellat quia laborum perferendis porro, architecto explicabo illo, accusamus fugiat recusandae blanditiis? Provident obcaecati, iste libero eum ut deleniti ea excepturi reiciendis minus repudiandae autem rerum fuillum quo reiciendis quidem blanditiis nostrum atque quam libero officiis numquam! Ex tenetur minima sapiente maiores autem! Ut, officia quaerat delectus minus expedita repudiandae rerum eligendi asperiores? Sit laboriosam eius laborum minima culpa sunt deserunt nihil, deleniti dolorem voluptatem provident nostrum eos accusantium vel inventore.</p>
<ul>
<li> Line no. 1</li>
<li> Line no. 2</li>
<li> Line no. 3</li>
<li> Line no. 4</li>
</ul>
</body>
</html>
#Output

7. Inside the element :-
When we have to access the child or sub-child element from the parent class then we use inside the element selector. it is very useful.
Syntax:-
div ul li a{Style properties }
Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
div ul li a{
color: red;
background: #000;
font-size: xx-large;
}
*{
margin:50px;
}
</style>
<body>
<h1>CSS Chained Selector</h1>
<h2>Hello Everyone, Here is an example of chained selector </h2>
<div>
<ul>
<li><a href="">Link no.1</a></li>
<li><a href="">Link no.2</a></li>
<li><a href="">Link no.3</a></li>
<li><a href="">Link no.4</a></li>
</ul>
</div>
</body>
</html>
#Output:-

8. Child Combinator selector :-
A Child Combinator is referred to by >. We insert a child combinator in between two selectors so that we can change the style of the second selector, only if the second selector is a direct child of the first one.
Syntax:-
div>li{Style properties }
Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
*{
background-color: black;
margin: 50px;
}
li{
width: 50%;
font-size: xx-large;
}
div>li{
background-color: aqua;
}
</style>
<body>
<div>
<h2>CSS Selectors</h2>
<h3>Direct child Selector</h3>
<div>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
<li>List 4</li>
<li>List 5</li>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat distinctio corporis fuga error consequatur aliquam consectetur dicta natus odit eaque, exercitationem autem, ipsa nobis velit nostrum expedita. Suscipit, a alias.</p>
</div>
</div>
</body>
</html>
#Output:-

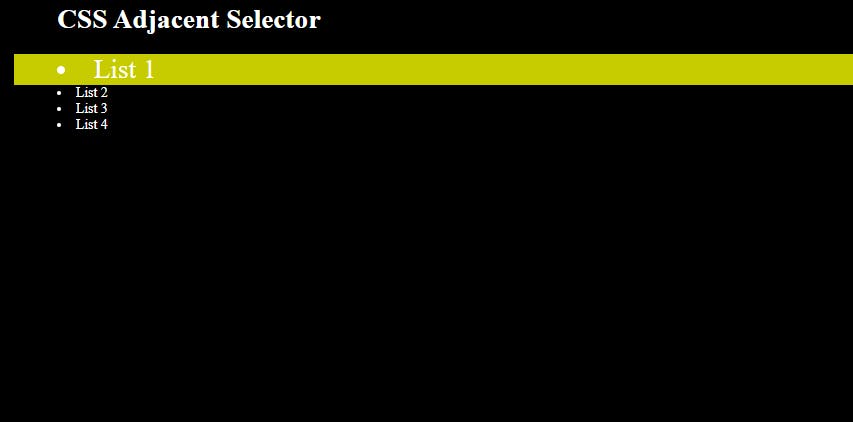
9. Adjacent Sibling Selector:-
An adjacent sibling combinator selector allows you to select an element that is directly after another specific element.
For example, if we want to style the p tags after the h1 tag, we can use an adjacent sibling combinator. It will only select next paragraphs which are exactly after the h1 tag.
Syntax:-
h1+li{style Properties}
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selectors</title>
</head>
<style>
*{
background: black;
padding-left: 50px;
}
h1 +li {
background-color: yellow ;
font-size: xx-large;}
</style>
<body>
<h1>CSS Adjacent Selector</h1>
<li>List 1</li>
<li>List 2</li>
<li>List 3</li>
<li>List 4</li>
</body>
</html>
Output:-